How To Make Your Shopify Store Mobile Friendly
Why you should focus on how to make the Shopify website mobile friendly.
Not laptop, not PC, people are using mobile equally the main device for shopping online. And this trend continues to rise. Cheque out some stats beneath:
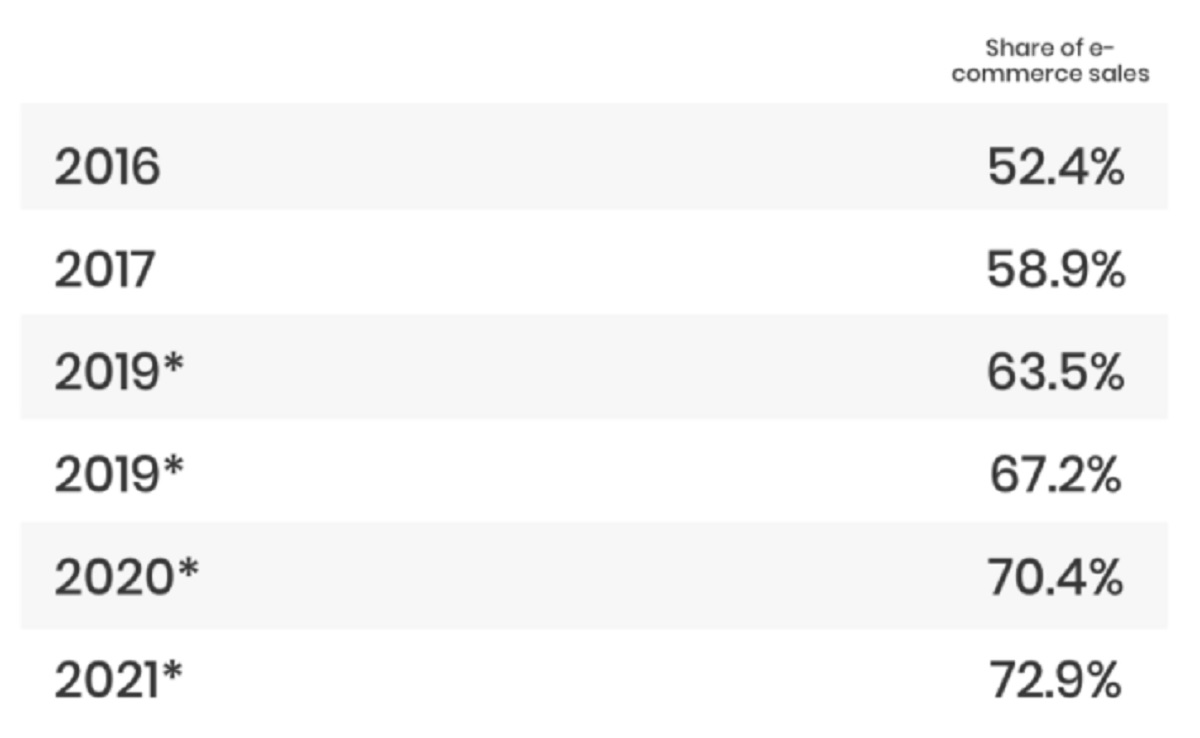
- According to Statista, in 2021, seventy% of the retails website traffic in 2021 comes from mobile
- In some item areas like South korea, 65% of the total online transactions were made through mobile
- The share of mobile usage also reaches 67.2%
- With this trend, it is forecasted that mobile usage will increment to 72.ix% in 2021

Mobile is being used as the main device to do online shopping especially in the regions that lack other digital gadgets (PC, Laptop,…).
If you're running an eCommerce business organisation in 2021, it'south essential to brand sure that yous accept a mobile-friendly store to not miss out on these potential customers.
This article will cover some of the basic tips on how to brand the Shopify website mobile-friendly.
Why mobile-friendly design is important?
Improved SEO rankings
One of the reasons that may convince you to focus on how to make the Shopify website mobile friendly.
Agreement the shift of people towards using mobile, Google's already favoured site that's configured for mobile users. Yous can find the statement of Google here.
If your page is mobile-friendly and so information technology would significantly increment the rank on google search. This is piece of cake to empathize every bit more than one-half of Google'southward organic searches are from Mobile devices. According to Merklein, 63% of Google's organic searches in the US are from mobile.

This means that if a customer somehow reaches your site via Google search but your site's mobile design is bad then they would just hit return. Consequently, your site's bounce rate increases and the ranking score decrease.
You tin can employ this tool provided by Google to see if your site is mobile friendly.
Better conversion rate
Another reason that may convince you lot to focus on how to brand the Shopify website mobile friendly.
Although mobile has a lower conversion rate compared to desktop, you lot must still have a mobile-friendly shop in order to capture all potential customers. Assuasive the customers to shop with any devices they like ways that you'll go a college conversion rate. According to Monetate, the percentage of mobile users that convert is 2.03%.
In a multi-device shopping journey, mobile is also the main device that customers use every bit an "intermediary touch" . This means that if you have a great mobile folio, it would significantly increase the gamble of customers ownership the products.
A multi-device shopping journey is when y'all use different devices in lodge to complete a purchase. For example, Jason uses a laptop to add a list of shirts to a cart on an online store. On his way to piece of work, the store sends a push notification to his mobile phone to let him know that the shirt is available at a retail store nearby. Jason stops past the retail shop to try out the shirt and complete the purchase.
Better client satisfaction
Focusing on how to make the Shopify website mobile friendly also makes customers satisfied with the experience on your store.
The research of Sterling Enquiry and SmithGeige for Google pointed out that consumers care a lot about a mobile site of a store:
- 75% of respondents said they prefer a mobile-friendly site
- 67% of respondents said they only buy from a mobile-friendly site
- 61% of respondents would alter to another site if they couldn't observe what they were looking for in a store'due south mobile site
- 52% of respondents would less probable to be engaged with a store if they offered a bad mobile experience. Even if the respondents liked that store a lot, merely 50% would choose to stick to the site.
- 48% of respondents thought that if the store didn't take a mobile-friendly folio, they didn't intendance well-nigh the customer enough
If a client had a adept feel with the store via mobile phone then they would come back or rate the shop highly. Rating or reviewing equally it directly contributed to the success of the store.
Now you already know that you accept to focus on how to make the Shopify website mobile friendly. Let's start with some basic tips you tin apply to your mobile store.
Tips to create a swell mobile design for Shopify users
Don't apply the navigation bar
Infinite is actually precious, particularly on mobile devices when the screen is only one/10 compared to that of the desktop. The navigation bar is ane of the useful features on desktop/laptop equally information technology helps customers to find what they are looking for when they're browsing your site. But this takes also much space on the mobile website.

You can apply that space to add text, images or content, information technology's a matter of optimizing your space on the mobile website.
So what'south the replacement for the navigation bar? I would suggest using a hamburger menu . This can help visitors open it whenever they desire to. It likewise avoids blocking half of the visitor's screen all the fourth dimension when they're browsing your folio on mobile.

Just as a cart drawer, the hamburger carte can exist pulled from the left side of your screen to show various menu items.
You can besides use a single-page layout if your content is thin and you lot can include it all on a single page (non recommended).
Optimize and minimize file size
Google takes a lot of factors into consideration when it comes to ranking pages on mobile. 1 of the most of import factors in a website is website speed.
And you might already observe that an image's size directly affects the loading time of a site. If yous take too many high-quality images on your page then it takes a considerable amount of time to load your site. This can have a negative impact on both user experience and also your ranking score .
"Goldfish are said to have an attention span of v seconds, which is approximately two seconds longer than a visitor to your website"
The sentence totally sums up the nature of visitors nowadays. If it takes longer than three seconds to load your site, and so they would probably skip.
How to?
Yous should pay attention to the 2 virtually important attributes when resizing an image
- Quality : don't take to talk much about this attribute anymore, it directly impacts the file size of an image (I would recommend keeping your file size around ~100kB).
- Resolution : resolution also has an bear upon on the file size. You should effort to optimise the resolution of an image. Don't brand it too modest to reduce the file size, customers can't see it. Merely for example, if your folio but shows up to 1200 px wide, then it's no use to accept an prototype of 3600 px wide. Resize it to 1200 px to get the all-time value.
Endeavor to observe the right balance without sacrificing besides much the quality of the image.

You should also endeavor to use the right epitome format. Currently, at that place are 3 basic formats:
- PNG : utilise lossless compression, meaning that the quality of the image in this format will not change. And the file size is larger compared to JPEG.
- JPEG : use lossy compression, meaning that the paradigm's file size can exist reduced past discarding some information
- GIF : best format for the animated image. Use lossless compression.
I would suggest using JPEG for images that have lots of colours and PNG for simpler images that take fewer colours.
If you lot're a Shopify's shop owner you can use apps for better SEO prototype optimizer. Image Optimizer + Compression is i of the best apps in this field out there
Link telephone number and Addresses
Ane of the bones things you can practice on your Shopify mobile store but most people do non recognize the importance of information technology.
Accept you ever browsed a store on a phone and wanted to phone call the shop possessor. Y'all institute their contact number on the contact page but the telephone number is non linked. You so had to switch back and along betwixt the browser and the telephone to type in the telephone number. This is actually annoying!
This is really of import especially for sales-reliant sites such equally a Shopify store. You should endeavor to brand visitors contact yous in the easiest style possible.
Make your phone number clickable. Follow the steps beneath to practise information technology:
Footstep one : This is the basic link tag
<a href=""></a>
Step ii : Add your phone number between the quotes
<a href="0123456789"></a>

Step three : Add tel: to the starting time of the number
<a href="tel:0123456789"></a>
Footstep 4 : You can add together some text if you want to (Optional)
<a href="tel:0123456789">Add your text here</a>
You should also try to link your accost to google map
Step 1 : Always kickoff with a basic link tag
<a href=""></a>
Step ii : Go to google map, type in your address and get the share link

Footstep 3 : Add the link between the quotes
<a href="https://goo.gl/maps/xqcVSvJW69Ks9DwZ9″></a>
Step four : Add the text you want to
<a href="https://goo.gl/maps/xqcVSvJW69Ks9DwZ9″>Accost: U.S. 67, St. Louis, MO, United States</a>
Linking your address to Google Maps can make customers find your store easier.

Top 12 DIY Shopify customizations
Desire to access to more content similar this? This article is a part of the ebook "Top 12 DIY Shopify customizations".
Make popups more friendly
Popup has been listed as 1 of the "intrusive interstitials" by Google in 2017. It prevents the customers from accessing the content they want to see and sometimes can be "annoying". Consequently, Google punishes sites with many popups past reducing their ranking score.
However, as a marketer, popups still have many benefits and we can sacrifice some of the SEO aspects for it.
Some tips to brand popups on mobile more than friendly
- Make information technology small-scale enough to read
- Don't spam your customer's browser with multiple popups
- Make your popups closable
- Make popups specifically targeted to the right customers. You don't desire to ask the same customer for the email address TWICE. It'due south annoying.
- If the content of the popups is really of import then yous tin can consider adding it as a department on your page. Google won't penalize you for this.

Optimize Forms for Mobile
To brand information technology simple, forms require typing. If you brand a long-class your visitors have to blazon a lot. And mobile typing in general suck.
For a pocket-size telephone, this matter is even worse, the keyboard takes up half the screen whenever you type something. Sometimes, the customers can't even see the type of data they need to make full in.
Form is essential for marketers and store owners. This is where you collect precious data from customers. What we need to practise is to brand forms on mobile less intimidating. In that location are 2 practices you can utilize:
- Reduce the number of form field
What you need to do is throw out the unnecessary field to brand your form looks neater. Or you tin can even combine related fields altogether into 1 field. For instance, instead of having 2 separate fields: Outset name, Last name you tin can combine them to Full name.
- Break your form into multiple steps
If you can't manage to make your form curt then you should break information technology into multiple fields. This should aid to make the form looks less intimidating. Likewise you lot still can collect some of the customer'southward data in example they bounce from your class.

Utilize Collapsible Sections/Accordions
If your site offers lots of content and so y'all can try to use accordions to salve some space.
Accordions piece of work as a container that holds content. In the normal grade, they're just header, but when the customer clicks it the content appears correct below it.
This is a useful feature as information technology allows your visitors to browse through your page and expect for the content they need without having to skim through a agglomeration of copies and images.

Customize the size of the banner
A big number of customers undoubtedly visit websites through different types of mobile devices. That's why displaying imprint images for different screen sizes has become vital.
The banner size tin accept a major event on how a page perform – and the correct choice tin in fact boost your advertizing effectiveness

What should you optimize first?
Imprint size and mobile menu are two things that you should focus on optimizing first. These 2 features are quite important, takes lots of space and tin easily be recognized. You can hands employ other tips later on. Banner size and mobile carte can exist added by using Apps or Outsourcing .
Apps
To customize the size of the banner yous can utilise
Professional person Imprint Slider by Extendons
You can customize banner dimensions, apply information technology on total width, change slider animation, manage slider interval and add unlimited images for display. You can select from 8 exciting slider effects to make your shop more eye-catching.

To customize Shopify mobile card yous tin can use
Mobile Menu & Navigation

Outsourcing
About of the apps required y'all to pay on a monthly basis and this can be quite expensive in the long run. Besides, features on the apps might be limited and can't fulfil your needs.
Using outsource to do the work for you tin can help ensure a high-quality result considering they're professional person. Non only that, you only need to pay in one case and yous can use their services forever. Hiring outsource as well spares you time to focus on managing your store rather than spending 24/vii fixing your site.
Determination
Having a mobile-friendly store is very important nowadays as most of your visitors use mobile devices to scan your store. It helps to improve the user experience on your mobile site and increment SEO ranking. Consequently, you'll get more than customers and see an increase in your conversion rate likewise as revenues.
Information technology'due south time to implement the above techniques in reality. Every bit a certified Shopify partner, HappyPoints are happy to assist you with:
Customize Shopify mobile carte
Customize size of banner images for multiple devices
Don't hesitate to contact united states of america if y'all have any further concerns.
This article is a office of an ebook that provides a pace-to-step guide to customize your Shopify theme, feel free to grab the full costless eBook: Acme 12 DIY Shopify customizations to drive sales
Writing Reference
<1>https://world wide web.ecwid.com/blog/care-about-mobile-friendly-shop.html
<2>https://futureholidays.co/the-importance-of-mobile-ecommerce
<3>https://world wide web.webfx.com/internet-marketing/mobile-seo.html
<4>https://www.match2one.com/blog/standard-banner-sizes/
Source: https://happypoints.io/blog/how-to-make-shopify-website-mobile-friendly-c3-sti-140/

0 Response to "How To Make Your Shopify Store Mobile Friendly"
Post a Comment